Der nachfolgende Beitrag beschäftigt sich mit dem original Dashboard 1.0 von Node- Red. Das Dashboard 2.0 kann sicher noch einiges mehr, ich habe mich aber noch nicht ausführlich damit beschäftigt.
Das Node-Red Dashboard 1.0 hat von Haus aus einige nette grafische Elemente zum Visualisieren und Manipulieren von Werten, die auf unterschiedlichste Weise generiert und eingesammelt wurden. Manchmal hätte man aber gerne etwas mehr:
Inhalt
Statusanzeige mit Switches
Nehmen wir an, wir möchten auf ansprechende Weise den Betriebszustand einer Pumpe anzeigen.
Hierzu eignet sich das Dashboard Switch Icon Nun sieht dieses Icon für die Darstellung und Schaltung eines Ein/Aus Schalters ganz hübsch aus, für die Darstellung einer Pumpe ist eher weniger passend. Netterweise können wir das Property Icon auch ändern und zusätzlich ein paar Einstellungen vornehmen, die aus dem Schalter eine Statusanzeige machen:
Nun sieht dieses Icon für die Darstellung und Schaltung eines Ein/Aus Schalters ganz hübsch aus, für die Darstellung einer Pumpe ist eher weniger passend. Netterweise können wir das Property Icon auch ändern und zusätzlich ein paar Einstellungen vornehmen, die aus dem Schalter eine Statusanzeige machen:
Icon ändern
Zum Beispiel in dieses Icon hier:
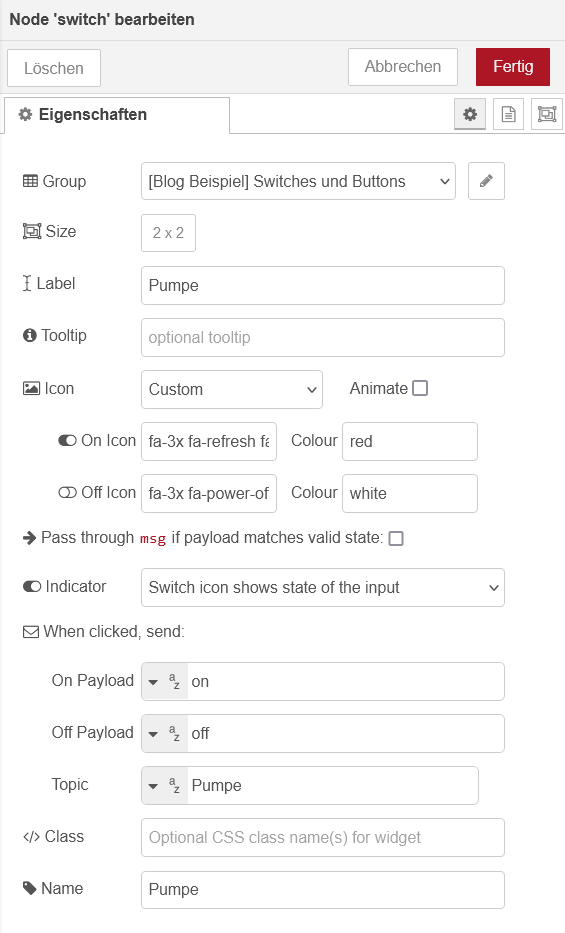
 Schauen wir uns mal das Eigenschaftsfenster des Switches an:
Schauen wir uns mal das Eigenschaftsfenster des Switches an:
Font Awesome
Bei Icon wählen wir anstatt Default jetzt Custom. Es erscheinen nun weitere Eingabefelder zur Eingabe des On- und des Off-Icons. Hier verwenden wir eine der von Node-Red akzeptierten Icon Bibliotheken namens Font Awesome oder Material Design. Ich fokussiere nachfolgend auf Font Awesome [FA]. Hierbei ist es wichtig zu wissen, dass Node-Red zumindest in der von mir verwendeten Version 3.0.2, nur FA Icons der Version 4.7 verwenden kann. Icons, welche mit FA Version 5 und 6 hinzu gekommen sind, werden (noch) nicht angezeigt und resultieren in einem Fragezeichen Icon.
Tragen wir nun bei der Zeile On Icon den Inhalt fa-refresh ein, bekommen wir den oben angezeigten Kreiselpfeil in kleiner Version. Trägt man fa-3x fa-refresh ein, wird das Icon größer – bis maximal 4x. Bei fa-3x fa-refresh fa-spin dreht sich der Kreiselpfeil. Die Farbe daneben können wir z.B. auf red einstellen.
Für das Off Icon verwende ich gerne fa-power-off .
Wollen wir nur etwas anzeigen und nichts schalten, dann ist dieser Switch wie oben dagestellt eine Endstation. Deshalb bei Pass through msg if payload matches valid state den Haken wegnehmen und Switch icon shows state of the input auswählen.
Hier noch das JSON File für das obige Beispiel:
|
1 |
[{"id":"677322311996ab19","type":"inject","z":"090ac94c9cd39a60","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"on","payloadType":"str","x":270,"y":340,"wires":[["c5743555eafb6897","e81ea30d1a988b05"]]},{"id":"6f55d8a98b2f1717","type":"inject","z":"090ac94c9cd39a60","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"off","payloadType":"str","x":270,"y":420,"wires":[["c5743555eafb6897","e81ea30d1a988b05"]]},{"id":"c5743555eafb6897","type":"ui_switch","z":"090ac94c9cd39a60","name":"","label":"switch","tooltip":"","group":"85aecc42dc86d012","order":0,"width":0,"height":0,"passthru":false,"decouple":"true","topic":"topic","topicType":"msg","style":"","onvalue":"on","onvalueType":"str","onicon":"","oncolor":"","offvalue":"off","offvalueType":"str","officon":"","offcolor":"","animate":false,"className":"","x":530,"y":340,"wires":[[]]},{"id":"e81ea30d1a988b05","type":"ui_switch","z":"090ac94c9cd39a60","name":"Pumpe","label":"Pumpe","tooltip":"","group":"85aecc42dc86d012","order":20,"width":2,"height":2,"passthru":false,"decouple":"true","topic":"Pumpe","topicType":"str","style":"","onvalue":"on","onvalueType":"str","onicon":"fa-3x fa-refresh fa-spin","oncolor":"red","offvalue":"off","offvalueType":"str","officon":"fa-3x fa-power-off","offcolor":"white","animate":false,"className":"","x":540,"y":420,"wires":[[]]},{"id":"85aecc42dc86d012","type":"ui_group","name":"Switches und Buttons","tab":"713a8ca9566dabdd","order":1,"disp":true,"width":"6","collapse":false,"className":""},{"id":"713a8ca9566dabdd","type":"ui_tab","name":"Blog Beispiel","icon":"dashboard","disabled":false,"hidden":false}] |
Statusanzeige mit Buttons
Der Button (Taste oder Momentschalter) ist normalerweise ein Rechteck. Stattdessen können wir wie oben gezeigt mit FA ein Icon darstellen. Zum Beispiel so: fa-2x fa-check-square-o bzw. so:
Über das Farbe (colour) Property könne wir die Farbe ändern, das geht z.B. im Klartext wie red, blue, black, yellow oder mittels hex Code der Farbe z.B. #983400.
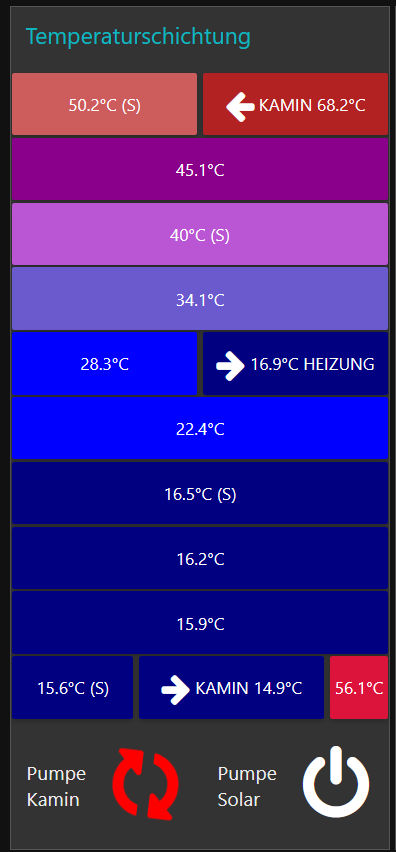
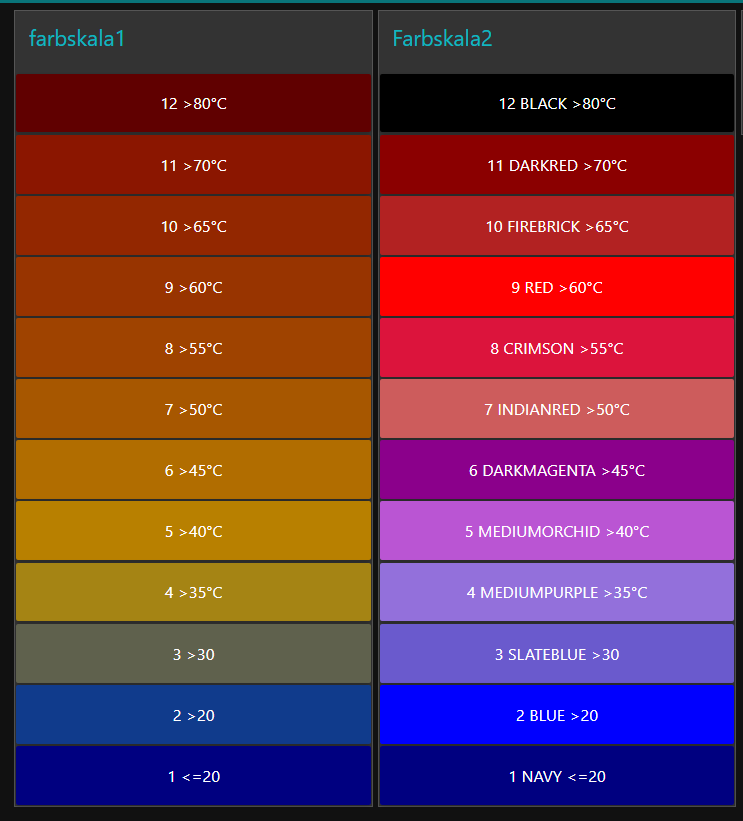
Will man einen Standard Button (Rechteck) einfärben, geschieht das über das Hintergrund Property. Diese Eigenschaft kann man dann auch verwenden, um z.B. Temperaturen anzuzeigen, d.h. die Farbe ändert sich von blau (=kalt) zu orange (=warm) zu rot (=heiß), was für die Darstellung von Wassertemperaturen oder ähnlichem nützlich ist. Ich verwende einen Stapel von 10 funktionslosen Anzeigebuttons dazu, die Temperaturschichtung meines Pufferspeichers dazustellen: Farbskala 1 verwendet hex Farbwerte, die ich aus einem Farbkreis rauskopiert habe, die alternative Farbskala 2 verwendet Farbnamen im Klartext.
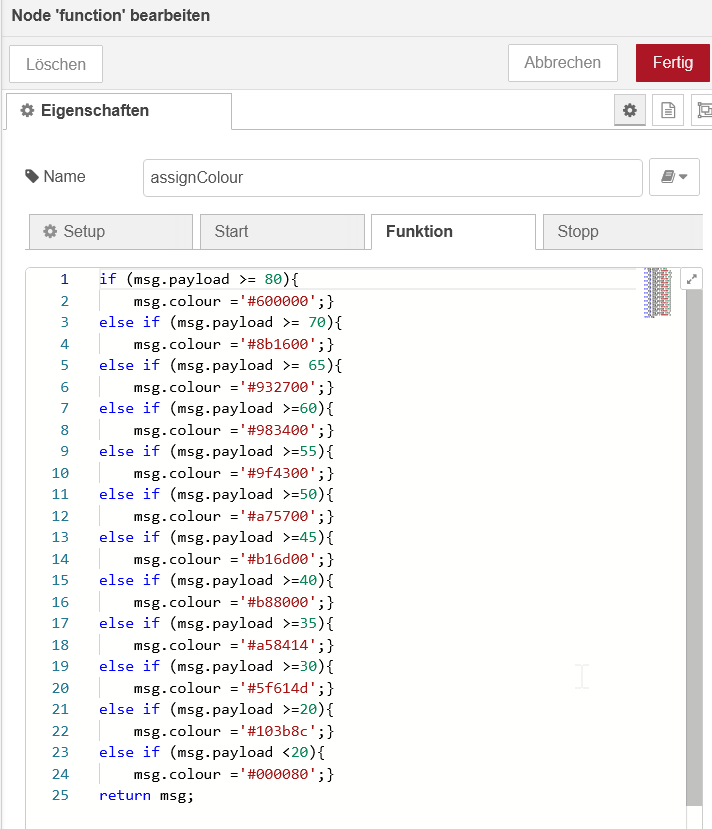
Gesetzt werden die Farben über einen Function Node.
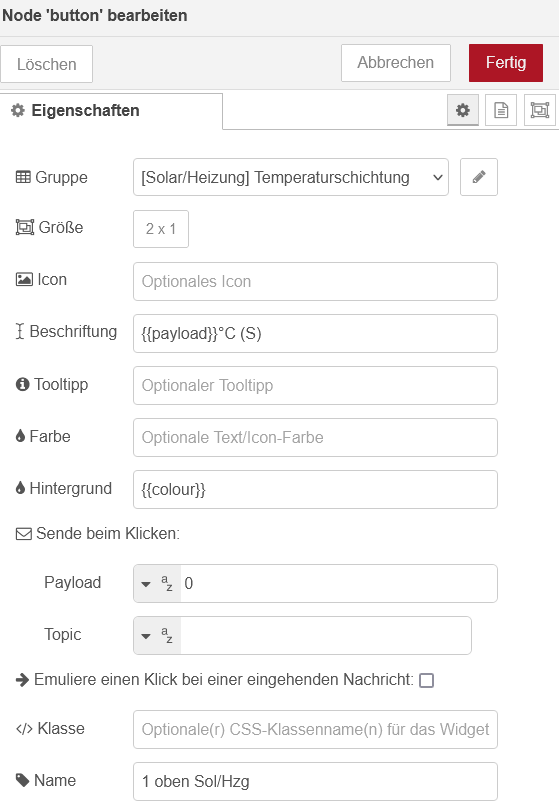
und der "Button" wird wie folgt eingestellt:
Mein Pufferspeicher hat insgesamt 4 Sensoren (unten mit Temperatur in °C und "(S)" dargestellt), aus denen ich die Zwischenwerte zwischen den einzelnen konkreten Messpunkten ausrechne. Entspricht vielleicht nicht zu 100% den physikalische Gegebenheiten, sieht aber hübsch aus und zeigt auf einen Blick, wieviel heißes Wasser ich noch zur Verfügung habe. Zusätzlich sehe ich noch, mit welcher Temperatur der Puffer geladen wird. In der untersten Zeile die Rücklauftemperatur bis zur Rücklaufanhebung und der dann beim Kamin ankommende angehobene Rücklauf.
Aufgemerkt: die Puffer-Messwerte kommen nicht aus der API sondern von eigenständigen Messfühlern (DS18B20) welche mit Pin 7 (bzw. GPIO #4) meines Raspberry Pi verdrahtet sind und über den entsprechenden Node-Red Node "Sensor-ds18b20" ausgelesen werden. Ich empfehle zum Abgreifen von Temperaturen an Rohrleitungen "Anlegefühler" zur besseren Wärmeübertragung zu verwenden. Gibts z.B. bei sensorshop24.de
Leider liefert meine API außer WW Temperatur (oben) und WW Solar (unten) keine Werte für den Pufferspeicher obwohl im Puffer vier Viessmann Sensoren gesteckt sind. Ich habe deshalb in die vier vorhandenen Bohrungen des Puffers nochmal je einen DS18B20 gesteckt. Funktioniert astrein mit nur leichten Unterschieden im Messergebnis.

Viele von den hier gezeigten Methoden könnte man auch über CSS Funktionen realisieren. Html und alles was dazu gehört, liegt mir aber nicht besonders, weshalb ich lieber den "straight forward" Weg gehe und die Attribute direkt in die dafür vorgesehenen Felder eintrage.
Trotzdem hier noch ein Link zum Einstieg mit CSS in Node-Red (englisch): Link
Images und Animationen
Neben der oben gezeigten Möglichkeit, bestimmte Icons zu animieren, kann man sein Dashboard auch mit Bildern (Images) aufhübschen, die ggf. auch noch animiert sind.
Zum einen gibt es dafür den Template Node, was uns wieder mit html und CSS konfrontiert aber sehr leistungsfähig ist. Infos hierzu gibt es hier.
Viel einfacher geht das mit dem ui-media Node, den man über die Palettenverwaltung nachinstallieren kann.
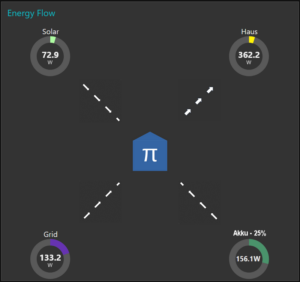
So kann man auch Signale oder Energieflüsse animiert darstellen. Zum Beispiel die Energie, die aus den Solarpanels kommt, visuell mit dem Verbrauch und der Einspeisung verknüpfen. Oder den Energiefluss von und zur Wärmepumpe und innerhalb des Hauses etc.
Je komplexer, dsto mehr Gefrickel ist zwar nötig, aber das Ergebnis ist nicht schlecht – wenn auch nicht mit professionellen Dashboards vergleichbar. Ich habe so etwas für meine Solaranlage gebaut.







Vielen Dank, für deine Seite. Das mit der seriellen Schnittstelle beim booten hab ich befürchtet. Leider hab ich nicht mehr so viel Zeit zu basteln. Es hilf einen sehr wenn es solche Seiten, wie deine gibt. Mein Smart Home lauf mit 5 Raspberrys und alles über Node-Red. Leider gibt es noch einige Provisorien die noch verschwinden müssen. Dafür stabil und ohne Cloud. Ein Traum wäre es noch, die Iskamatic Baugruppenfunktionen aus der Kraftwerkstechnik als Node Bausteine zu programmieren.
Viele Grüsse
Torsten