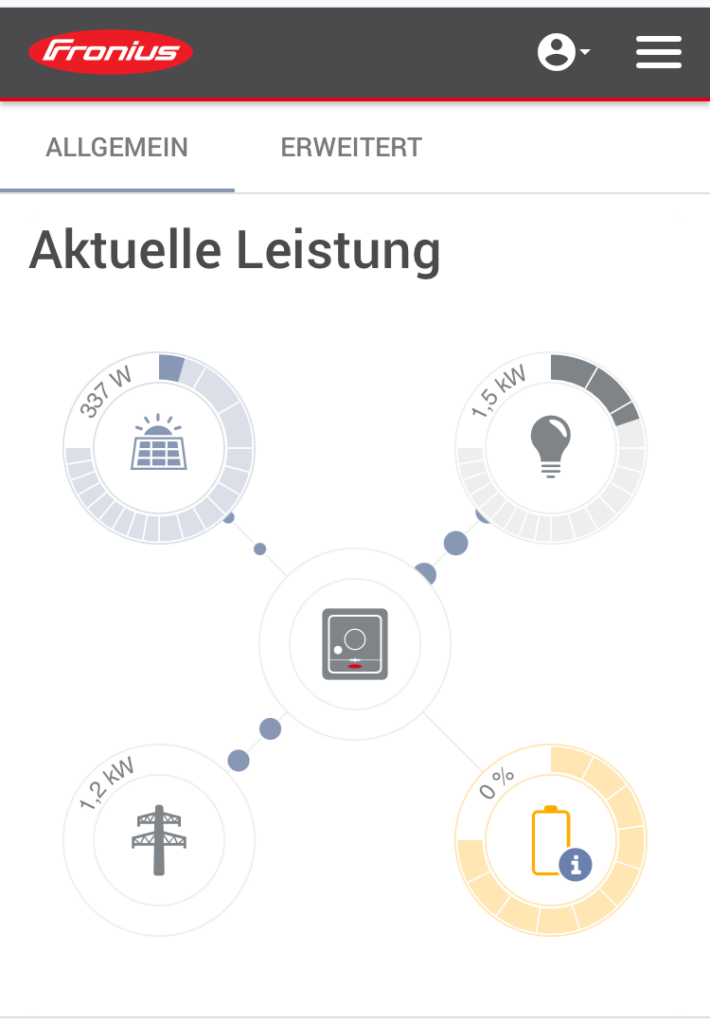
"Professionelle" Solaranlagen kommen – anders als DIY Balkonkraftwerke mit denen sich ein Hobbyist beschäftigt – normalerweise mit einer eigenen Verwaltungs- und Steuersoftware bzw. Apps. In letzter Zeit habe ich des öfteren mit einer Fronius Solaranlage zu tun gehabt und war fast ein bisschen neidisch auf das sehr übersichtliche Energiefluss Dashboard in deren App.
Ich habe deshalb versucht, dieses Dashboard für mein Guerilla Solarkraftwerk mit Node-Red nachzubauen. Im Folgenden zeige ich euch, wie man das macht.
Mir gefällt das Fronuius App Dashboard, weil es auf einen Blick alle wesentlichen Statusinformationen zeigt.

Die Bubbles zwischen den fünf Komponenten sind animiert und stellen zum einen die Flussrichtung dar, zum anderen zeigt ihr Durchmesser an, ob viel oder wenig Leistung transportiert wird.
Inhalt
Lösung ohne CSS und html
Pixelschubsen mit CSS, html und anderen Seitenbeschreibungsmethoden liegt mir nicht, weil ich immer sehr lange brauche, bis etwas Vernünftiges dabei herauskommt. Viel schneller und einfacher geht es mit NR Bordmitteln.
Die Frage ist, wie bekomme ich einen animierten Fluss – so wie die Fronius Bubbles – hin? Die normalen Dashboard Nodes können das nicht. Hier hilft
node-red-contrib-ui-media
Dieser Node muss über die Palettenverwaltung nachinstalliert werden. Er erlaubt es, Bilder bzw. Videos in NR zu laden und im Dashboard darzustellen. Sehr praktisch. Und wenn man Animated GiFs verwendet, hat man sogar eine bewegte Anzeige. Der ui-media Node hat seine eigene Verwaltungsfunktion, mit der die gewünschten Bilder in den Node-Red Arbeitsbereich kopiert oder daraus gelöscht werden können.
Animated GIF
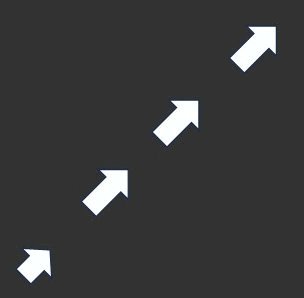
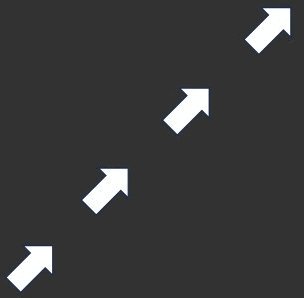
Ich habe dann mit Powerpoint – es geht natürlich auch mit jedem anderen Zeichenprogramm – eine kleine "Ameisenarmee" aus Pfeilen gezeichnet, diese in vier verschiedenen Bewegungsstadien dargestellt und als JPG Dateien abgespeichert. Die vier Dateien habe ich dann in das Online Tool EZgif.com hochgeladen und daraus ein animated GIF generiert. EZgif kann die Animation auch um 90° in jede Richtung drehen, so dass ich am Schluss animated GIFs für jede Flussrichtung habe.
Zur Darstellung der Leistung habe ich drei Sets in "schmal", "mittel" und "breit" generiert.
Natürlich kann man statt der Pfeile auch Bubbles à la Fronius oder Striche, Käfer, Mäuse oder was auch immer nehmen.
Energiefluss Dashboard
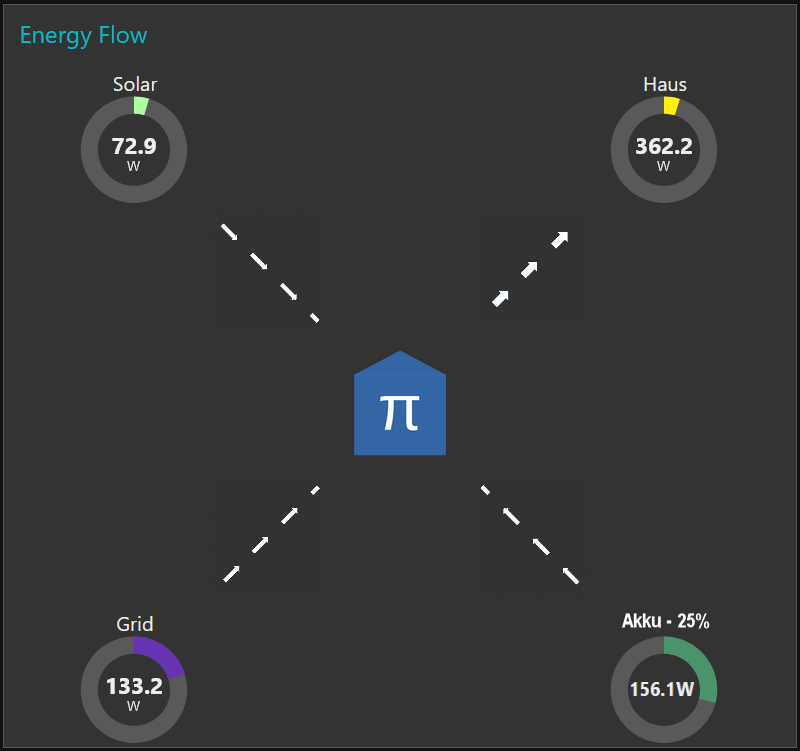
Schlussendlich habe ich das Ganze in ein Node-Red Dashboard 1.0 eingebaut. Das Ergebnis ist ganz ordentlich geworden.
Das Layout hinzubekommen, ist zugegebenermaßen etwas fummelig, aber wenn die Nodes richtig beschriftet sind, hat man die Elemente schnell positioniert. Mit dem neuen und besseren Dashboard 2.0 muss ich mich noch auseinandersetzen – ggf. schreibe ich etwas darüber.
Das Pi in der Mitte ist das Symbol für meine Schaltzentrale. Ihr könnt natürlich etwas Anderes nehmen. Anders als bei Fronius habe ich den Ladezustand (SoC) der Batterie oben drüber geschrieben und die Wattzahl wie bei allen anderen Donut Gauges als Messwert angegeben.
Node Tableau
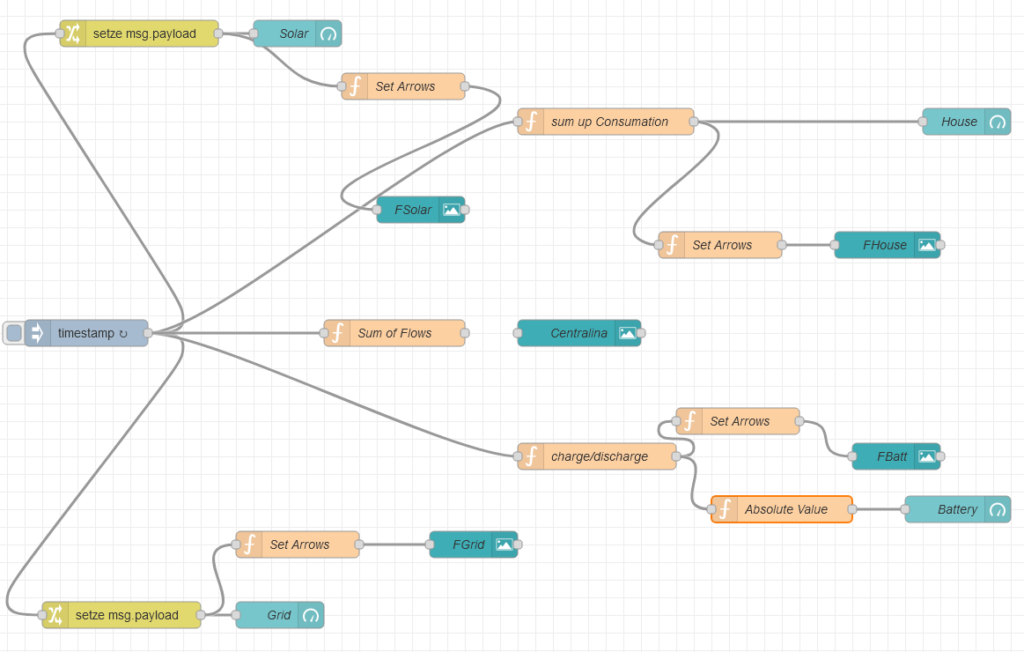
Das Node Tableau sieht wie folgt aus:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 |
[ { "id": "45134d28326d667a", "type": "tab", "label": "Energy Flow", "disabled": false, "info": "", "env": [] }, { "id": "3b9b159d7e131dd8", "type": "ui_media", "z": "45134d28326d667a", "group": "5a0a1733078cfb10", "name": "Centralina", "width": 2, "height": 2, "order": 18, "category": "Energy", "file": "Pi1.png", "layout": "adjust", "showcontrols": true, "loop": true, "onstart": false, "scope": "local", "tooltip": "", "x": 670, "y": 400, "wires": [ [] ] }, { "id": "ee5d271504303fcf", "type": "ui_gauge", "z": "45134d28326d667a", "name": "Grid", "group": "5a0a1733078cfb10", "order": 31, "width": 2, "height": 2, "gtype": "donut", "title": "Grid", "label": "W", "format": "{{value|number:1}}", "min": "-1500", "max": "6600", "colors": [ "#0000ff", "#ff8040", "#ca3838" ], "seg1": "0", "seg2": "", "diff": false, "className": "", "x": 330, "y": 720, "wires": [] }, { "id": "f754b74a254c95d7", "type": "change", "z": "45134d28326d667a", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "gpowerTotal", "tot": "global" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 150, "y": 720, "wires": [ [ "ee5d271504303fcf", "812d5ed178ba22e0" ] ] }, { "id": "646110b7c0f2b830", "type": "inject", "z": "45134d28326d667a", "name": "", "props": [ { "p": "payload" }, { "p": "topic", "vt": "str" } ], "repeat": "5", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "", "payloadType": "date", "x": 110, "y": 400, "wires": [ [ "f754b74a254c95d7", "8682b24bc916736a", "9ea7c2000105c2aa", "c9d0f947a5b7e516", "2fd1e993ee9d4b68" ] ] }, { "id": "6f4badb0b2bd11e1", "type": "ui_gauge", "z": "45134d28326d667a", "name": "Solar", "group": "5a0a1733078cfb10", "order": 2, "width": 2, "height": 2, "gtype": "donut", "title": "Solar", "label": "W", "format": "{{value|number:1}}", "min": "0", "max": "1600", "colors": [ "#b7fcab", "#55ff4d", "#008040" ], "seg1": "0", "seg2": "", "diff": false, "className": "", "x": 350, "y": 60, "wires": [] }, { "id": "8682b24bc916736a", "type": "change", "z": "45134d28326d667a", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "gaktPV", "tot": "global" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 170, "y": 60, "wires": [ [ "6f4badb0b2bd11e1", "75afaf2888917cc6" ] ] }, { "id": "5525624f6939a60e", "type": "ui_media", "z": "45134d28326d667a", "group": "5a0a1733078cfb10", "name": "FSolar", "width": 2, "height": 2, "order": 10, "category": "Energy", "file": "noflow.png", "layout": "adjust", "showcontrols": true, "loop": true, "onstart": false, "scope": "local", "tooltip": "", "x": 490, "y": 260, "wires": [ [] ] }, { "id": "abaae0c38ab5fbb8", "type": "ui_media", "z": "45134d28326d667a", "group": "5a0a1733078cfb10", "name": "FGrid", "width": 2, "height": 2, "order": 23, "category": "Energy", "file": "noflow.png", "layout": "adjust", "showcontrols": true, "loop": true, "onstart": false, "scope": "local", "tooltip": "", "x": 550, "y": 640, "wires": [ [] ] }, { "id": "23f62cb70f215f6b", "type": "ui_media", "z": "45134d28326d667a", "group": "5a0a1733078cfb10", "name": "FHouse", "width": 2, "height": 2, "order": 12, "category": "Energy", "file": "noflow.png", "layout": "adjust", "showcontrols": true, "loop": true, "onstart": false, "scope": "local", "tooltip": "", "x": 1020, "y": 300, "wires": [ [] ] }, { "id": "cccbbd7d6e313480", "type": "ui_media", "z": "45134d28326d667a", "group": "5a0a1733078cfb10", "name": "FBatt", "width": 2, "height": 2, "order": 25, "category": "Energy", "file": "noflow.png", "layout": "adjust", "showcontrols": true, "loop": true, "onstart": false, "scope": "local", "tooltip": "", "x": 1030, "y": 540, "wires": [ [] ] }, { "id": "279af2ac1a747b27", "type": "ui_gauge", "z": "45134d28326d667a", "name": "House", "group": "5a0a1733078cfb10", "order": 4, "width": 2, "height": 2, "gtype": "donut", "title": "Haus", "label": "W", "format": "{{value|number:1}}", "min": "0", "max": "7500", "colors": [ "#ffff00", "#ff8040", "#ff0000" ], "seg1": "0", "seg2": "", "diff": false, "className": "", "x": 1110, "y": 160, "wires": [] }, { "id": "9ea7c2000105c2aa", "type": "function", "z": "45134d28326d667a", "name": "charge/discharge", "func": "msg.payload=global.get(\"chargeWatt\") - global.get(\"einspeisung\");\nreturn msg;", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 690, "y": 540, "wires": [ [ "cf7bbe933bc3f0d9", "9fbc9d148b8d9758" ] ] }, { "id": "c9d0f947a5b7e516", "type": "function", "z": "45134d28326d667a", "name": "sum up Consumation", "func": "msg.payload = global.get(\"gaktPV\") + global.get(\"gpowerTotal\") + global.get(\"einspeisung\") - global.get(\"chargeWatt\");\nflow.set(\"ftotalCons\", msg.payload);\nreturn msg;", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 700, "y": 160, "wires": [ [ "279af2ac1a747b27", "9424d6982e29594f" ] ] }, { "id": "2fd1e993ee9d4b68", "type": "function", "z": "45134d28326d667a", "name": "Sum of Flows", "func": "flow.set(\"sumFlows\", Math.abs(global.get(\"gpowerTotal\")) + global.get(\"gaktPV\") + flow.get(\"ftotalCons\") + global.get(\"chargeWatt\") + global.get(\"einspeisung\"));\n\nreturn;", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 460, "y": 400, "wires": [ [] ] }, { "id": "812d5ed178ba22e0", "type": "function", "z": "45134d28326d667a", "name": "Set Arrows", "func": "let percent = Math.abs(msg.payload)/flow.get(\"sumFlows\")*100;\nlet prefix = \"\";\nif (percent <= 25 )\n {prefix = \"\"}\nelse if (percent < 50)\n {prefix=\"m\"}\nelse \n {prefix = \"b\"}\nif (msg.payload > 0)\n{\n msg.payload = \"Energy/\" + prefix + \"luro.gif\";\n}\nelse if (msg.payload < 0)\n{\n msg.payload = \"Energy/\" + prefix + \"rolu.gif\";\n}\nelse\n{\n msg.payload = \"Energy/noflow.png\";\n}\n\nreturn msg;", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 350, "y": 640, "wires": [ [ "abaae0c38ab5fbb8" ] ] }, { "id": "75afaf2888917cc6", "type": "function", "z": "45134d28326d667a", "name": "Set Arrows", "func": "let percent = msg.payload/flow.get(\"sumFlows\")*100;\nlet prefix = \"\";\n//size\n\nif (percent <= 25)\n {prefix = \"\"}\nelse if (percent < 50)\n {prefix=\"m\"}\nelse \n {prefix = \"b\"}\n\n// Direction \nif (msg.payload > 0)\n{\n msg.payload = \"Energy/\" + prefix + \"loru.gif\";\n}\nelse\n{\n msg.payload = \"Energy/noflow.png\";\n}\n\nmsg.pref=prefix;\nmsg.perc = percent;\nreturn msg;", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 470, "y": 120, "wires": [ [ "5525624f6939a60e" ] ] }, { "id": "9424d6982e29594f", "type": "function", "z": "45134d28326d667a", "name": "Set Arrows", "func": "let percent = msg.payload/flow.get(\"sumFlows\")*100;\nlet prefix = \"\";\n//size\n\nif (percent <= 25)\n {prefix = \"\"}\nelse if (percent < 50)\n {prefix=\"m\"}\nelse \n {prefix = \"b\"}\n\n// Direction \nif (msg.payload > 0)\n{\n msg.payload = \"Energy/\" + prefix + \"luro.gif\";\n}\nelse\n{\n msg.payload = \"Energy/noflow.png\";\n}\n\nmsg.pref=prefix;\nmsg.perc = percent;\nreturn msg;", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 830, "y": 300, "wires": [ [ "23f62cb70f215f6b" ] ] }, { "id": "cf7bbe933bc3f0d9", "type": "function", "z": "45134d28326d667a", "name": "Set Arrows", "func": "let percent = Math.abs(msg.payload)/flow.get(\"sumFlows\")*100;\nlet prefix = \"\";\nif (percent <= 25 )\n {prefix = \"\"}\nelse if (percent < 50)\n {prefix=\"m\"}\nelse \n {prefix = \"b\"}\nif (msg.payload > 0)\n{\n msg.payload = \"Energy/\" + prefix + \"loru.gif\";\n}\nelse if (msg.payload < 0)\n{\n msg.payload = \"Energy/\" + prefix + \"rulo.gif\";\n}\nelse\n{\n msg.payload = \"Energy/noflow.png\";\n}\n\nreturn msg;", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 850, "y": 500, "wires": [ [ "cccbbd7d6e313480" ] ] }, { "id": "aa434498dda70260", "type": "ui_gauge", "z": "45134d28326d667a", "name": "Battery", "group": "5a0a1733078cfb10", "order": 33, "width": 2, "height": 2, "gtype": "donut", "title": "{{msg.label}}", "label": "W", "format": "{{value|number:1}}", "min": "0", "max": "610", "colors": [ "#0000ff", "#ff8040", "#ca3838" ], "seg1": "0", "seg2": "", "diff": false, "className": "", "x": 1100, "y": 600, "wires": [] }, { "id": "9fbc9d148b8d9758", "type": "function", "z": "45134d28326d667a", "name": "Absolute Value", "func": "msg.payload = Math.abs(msg.payload);\nmsg.label = \"Akku - \" + global.get(\"SoC\") + \"%\";\nreturn msg;\n", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 900, "y": 600, "wires": [ [ "aa434498dda70260" ] ] }, { "id": "a0d4f1f517b00710", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "fb313838096d3060", "order": 2, "width": 8, "height": 1 }, { "id": "f1eb0c55218ea262", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "fb313838096d3060", "order": 5, "width": 4, "height": 1 }, { "id": "29276b41b15af5bc", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "fb313838096d3060", "order": 6, "width": 4, "height": 1 }, { "id": "893cf2e3cbeaeefe", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "fb313838096d3060", "order": 8, "width": 4, "height": 1 }, { "id": "b2976e7ba00f6c4e", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 1, "width": 1, "height": 1 }, { "id": "6f1cc6598d844a50", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 3, "width": 6, "height": 1 }, { "id": "843c2c4096a57657", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 5, "width": 1, "height": 1 }, { "id": "445a1212a7f2fe74", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 6, "width": 1, "height": 1 }, { "id": "c25fcb2959acd12c", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 7, "width": 6, "height": 1 }, { "id": "b7d9b1cb045d6ef8", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 8, "width": 1, "height": 1 }, { "id": "feee7852854fbf26", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 9, "width": 3, "height": 1 }, { "id": "2cb6c2b01e499266", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 11, "width": 2, "height": 1 }, { "id": "789bb42e6eb86159", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 13, "width": 3, "height": 1 }, { "id": "2a677ff0d2c426f5", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 14, "width": 3, "height": 1 }, { "id": "a37ccc47a194242e", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 15, "width": 2, "height": 1 }, { "id": "07cb786ef5ab25f4", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 16, "width": 3, "height": 1 }, { "id": "0a3166bc6cf3af87", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 17, "width": 5, "height": 1 }, { "id": "c91ce3891d0f02dc", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 19, "width": 5, "height": 1 }, { "id": "94b31dd5214c07aa", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 20, "width": 5, "height": 1 }, { "id": "b4c377107821dbda", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 21, "width": 5, "height": 1 }, { "id": "33618d687edcf873", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 22, "width": 3, "height": 1 }, { "id": "788aa190983dda8a", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 24, "width": 2, "height": 1 }, { "id": "290db09925165aee", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 26, "width": 3, "height": 1 }, { "id": "f7925548aa024af9", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 27, "width": 3, "height": 1 }, { "id": "2c1cafc3a8f96fa3", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 28, "width": 2, "height": 1 }, { "id": "5a0a6c99ac405098", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 29, "width": 3, "height": 1 }, { "id": "d104a0376ec83b27", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 30, "width": 2, "height": 1 }, { "id": "a1d06c5e3412ccf8", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 32, "width": 5, "height": 1 }, { "id": "dbf6c0a099c6482f", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 34, "width": 1, "height": 1 }, { "id": "f5e49edfa47be15e", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 35, "width": 2, "height": 1 }, { "id": "31319251ace66a71", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 36, "width": 5, "height": 1 }, { "id": "d410e4c9897f9848", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "5a0a1733078cfb10", "order": 37, "width": 1, "height": 1 }, { "id": "905ddeae2a3e5c03", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "1144e66fd707fc63", "order": 3, "width": 6, "height": 1 }, { "id": "1dc0504451b0c82b", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "1144e66fd707fc63", "order": 4, "width": 6, "height": 1 }, { "id": "dd9b80f2bec42b6d", "type": "ui_spacer", "z": "45134d28326d667a", "name": "spacer", "group": "1144e66fd707fc63", "order": 6, "width": 7, "height": 1 }, { "id": "5a0a1733078cfb10", "type": "ui_group", "name": "Energy Flow", "tab": "bdb280f0ccef9b7a", "order": 5, "disp": true, "width": 12, "collapse": false, "className": "" }, { "id": "fb313838096d3060", "type": "ui_group", "name": "Einspeisung ins Netz", "tab": "bdb280f0ccef9b7a", "order": 3, "disp": true, "width": "12", "collapse": false, "className": "" }, { "id": "1144e66fd707fc63", "type": "ui_group", "name": "Überschuss Limiter", "tab": "bdb280f0ccef9b7a", "order": 6, "disp": true, "width": 12, "collapse": false, "className": "" }, { "id": "bdb280f0ccef9b7a", "type": "ui_tab", "name": "PV/Netz/Batt.", "icon": "dashboard", "order": 5, "disabled": false, "hidden": false } ] |
Alle Werte die angezeigt werden, habe ich als global Kontextvariablen übernommen. Diese sind:
- Aktuelle PV Leistung: global.gaktPV
- Aktueller Netzbezug/Einspeisung: global.gpowerTotal
- Aktuelle Ladeleistung: global.chargeWatt
- Aktuelle Einspeisung aus Batterie: global.einspeisung
- Der Netto Hausverbrauch wird errechnet aus: 1. + 2. + 3. – 4.
Hier müsst ihr ran und das auf eure Verhältnisse anpassen. Mein Dashboard ist natürlich gewachsen, weshalb die Nomenklatur der Kontextvariablen leider nicht ganz einheitlich ist. Vielleicht sollte ich mal ein Refactoring machen…
Je nachdem, welche Leistung zwischen den fünf Komponenten hin- oder her flutscht, wird die Dicke des Pfeils ausgerechnet, das heißt die Leistung des einzelnen Flusses im Verhältnis zur Summe aller Energieflüsse
- < = 25%: schmale Pfeile
- < = 49%: mittlere Pfeile
- > 49%: dicke Pfeile
Hier sind eurer Kreativität keine Grenzen gesetzt!
Gesetzt werden die jeweiligen GiFs in den "Set Arrows" Function Nodes als Payload für die ui-media Nodes.
Die von mir verwendeten Bildchen/Icons habe ich hier zum Download abgelegt. Da ist sicher noch einiges Verbesserungspotenzial enthalten, aber es funktioniert für den Anfang.



Powerflow mit css im NR Forum
https://discourse.nodered.org/t/power-flow-card-again/87047/7
Super! Sieht aus wie der Energyflow von Homeassistant. Ich probiere das aus.
Ciao e Grazie
Das sieht richtig gut aus. Ich bearbeite gerade meine Nulleinspeisung mit einem B2500 MQTT und eben auch Nodered auf deinen Vorschlag hier. Das funktioniert richtig richtig gut. Vielen Dankn
Willkommen zurück und vielen Dank! Das Tolle ist: so eine Dashboard Grafik zeigt auf einen Blick, wie es um die guten Photonen und Elektronen steht.
Viel Spaß weiterhin
Chris